35+ jQuery slideshow and gallery tutorials, plugins and premium slideshow plugins
More and more websites are adapting jQuery featured area for slideshows or gallery for a website. Most of it is used to show featured content, portfolio design or even for a news scroller. jQuery is a good technique to present content in real convenient and intuitive way unlike Flash.
Visual display is always attractive than texts, as it is eye-catching and people relate to visual more than that to text. Image gallery helps you make it happen, but when you incorporate flash in your gallery you encounter loading problem. In regards to make the website interesting leaving all the hassle behind, Jquery slideshow and gallery plugins comes into picture .
You can make your website happening with infinite carousel that uses striking retract effect.
1. Parallax Slider with jQuery
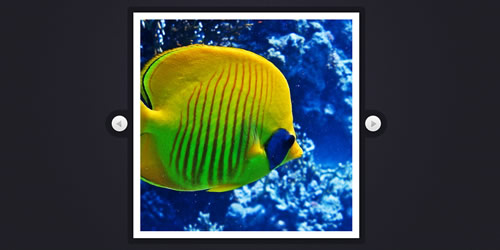
2. A Beautiful Apple-style Slideshow Gallery With CSS & jQuery
3. Create Beautiful jQuery slider tutorial
4. Slider Gallery with jQuery
5. Sweet Thumbnails Preview Gallery
6. Create a Slick and Accessible Slideshow Using jQuery
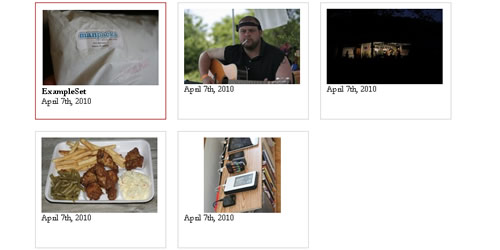
7. Building a Photo Gallery
8. Coding a Rotating Image Slideshow w/ CSS3 and jQuery
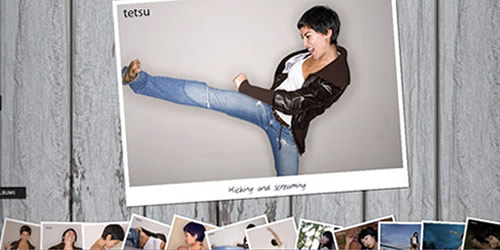
9. Polaroid Photobar Gallery with jQuery
10. Portfolio Zoom Slider with jQuery
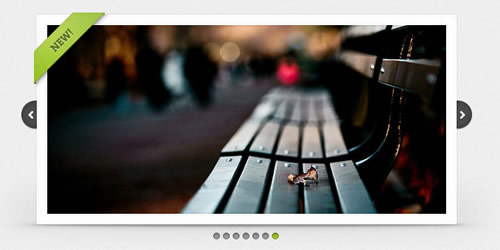
11. Creating a Slick Auto-Playing Featured Content Slider
12. Building a jQuery Image Scroller
13. Advanced jQuery background image slideshow
14. Animate Panning Slideshow with jQuery
15. How to Create a Simple Slideshow using Mootools / JQuery
16. A Simple jQuery Slideshow
jQuery plugins for slideshow and gallery
1. Nivo Slider
2. Slides, A Slideshow Plugin for jQuery
3. SIDEWAYS
4. COIN SLIDER
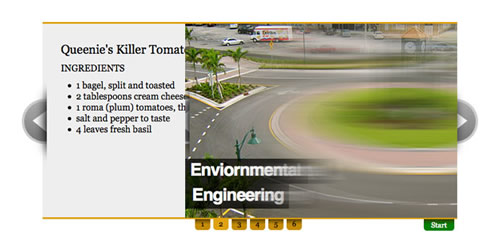
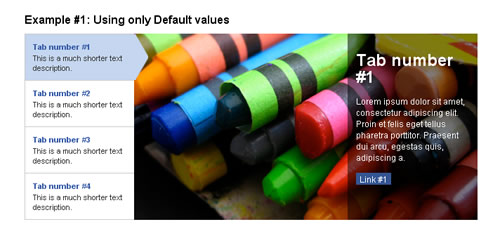
5. Slideshow plugin for the Tabs
6. GalleryView: A jQuery Content Gallery Plugin
7. iCarousel – Horizontal images slider
8. AnythingSlider jQuery Plugin
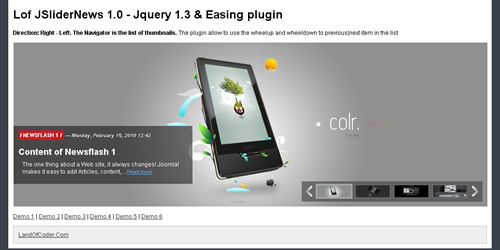
9. The Lof JSiderNews Plugin
10. Gradually
11. jQuery Carousel
12. jQuery Blinds
13. jqFancyTransitions slideshow with strip effects
14. Spice Up Your Galleries with jQuery clickCarousel Plugin
15. Multiple Image Cross Fade
16. DDSlider
Premuim jQuery slideshow plugins @Codecanyon
1. Aviaslider
2. DDSlider
3. Sexy slider
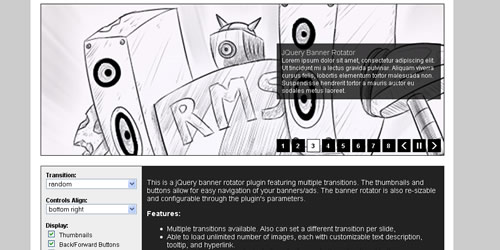
4. jQuery banner rotator
5. Ken Burns Media Gallery
6. jQuery siteFeature
7. SV Slider