How to Edit Your Website’s Footer in WordPress
The cool thing about WordPress is all of the editing you can do to personalize your site. If you are using a theme that you really like, but certain areas don’t appeal to you, you can always change those areas by editing the CSS stylesheet. Aside from this, if you need more hacks, then feel free to read blogs like that WordPress Permalink Guide.
In this tutorial, I am going to show you how to edit your website’s footer in WordPress. We will do this by editing the CSS in the CSS stylesheet. So, let’s begin.
Step 1

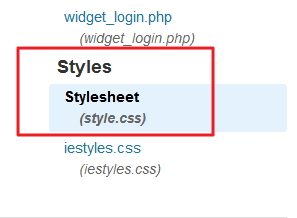
Open your dashboard and click the Appearance tab. In the Appearance section, click the Editor link. That will load all of the templates for the theme you are using. Down at the bottom of this page, you will see the CSS Stylesheet. Click the Stylesheet (style.css) to load the CSS stylesheet in the editor window.
Step 2

Now you will need to locate the footer in the stylesheet. Scroll through the CSS code until you come upon #footer. Once you find this piece of code, stop right there. This is the part we will edit.
Step 3

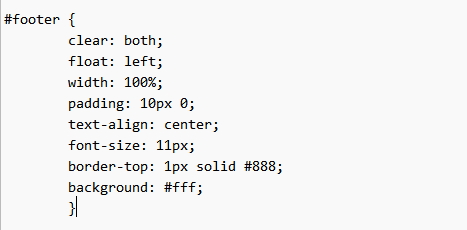
Your code may be a bit different than mine because of the theme you are using. However, it should be along the same lines of code. In this snippet of code, you will see the font style, text color, text size, and more for the footer. For example, my footer code looks like this:
1#footer {
2clear:both;
3float:left;
4width:100%;
5padding:10px0;
6text-align:center;
7font-size:11px;
8border-top:1pxsolid#888;
9background:#fff;
10}So, basically, this is saying that anything in the footer will “Float Left”, the width of the footer is 100%, meaning is will stretch and shrink to the size needed. The footer also has a 10px padding, which means it will not touch the border within 10px. The text is set to align center and the font size is set at a 11px. The border top is set at 1px and is using a solid color border. The background of the footer is white. See the image below to see the footer of my website.
Step 4
In order to change your footer, you will need to edit the CSS of your footer. If you want a different color background, you will need to delete the hex code and enter the color you want. If you want to change the text, edit the code of the text. If yours is like mine and don't have the options to change the font color and font style, you will have to add that piece of code. For example, if you wanted to change the color of the text, you would add:
1color: #ffffff (or whatever the code is)After you have updated your CSS stylesheet to reflect the new things you want to add, you will need to click the Update File button at the bottom of the page to save the new code. Open your page in a new tab so you can refresh and see your changes as you make them.