Free Contract Templates for Web Designers and how to use them
You know the first rule of business: always have a written contract signed before the work starts. Here are a couple design contract templates that you can familiarize yourself with and use as a starting point to create your personal version to send to your clients. It’s important to have a clear understanding of the terms of anything contract you sign, so I’ll explain in plain English the most important terms.
Website and Identity Design Agreement

A web design contract is a service agreement: someone pays you and you provide them with code and design. Let’s take a sample contract to map out what a good design agreement should have. This Website + Identity Design Agreement comes from a lawyer and it’s a good starting point for any web designer. It contains all the important provisions that a complete design contract should have, along with a number of informative annotations that can guide you in case a client wants to negotiate terms.
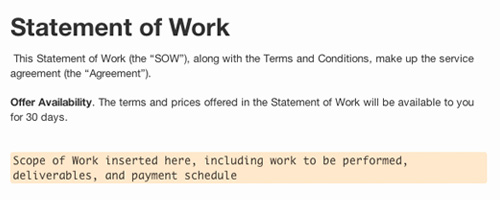
The contract starts with a Statement of Work (SOW), where you set out all the things you will be doing for the client. This should be as detailed as possible, both in order to set out what work you will and will not be doing for the client and to make it easier for you to charge for any extra work that comes up in the project (the price for which you can specify in the Change Request section). If you sent out a proposal, you can probably start drafting the SOW by copy/pasting whatever the clients agreed to do.
Once the SOW is out of the way, the real contract begins. The Terms and Conditions set out standard provisions that describe your working relationship with your client. These include:
- how you’ll provide designs/code (Deliverables);
- when you’ll provide them and how long your client will have to review them and notify you of issues (Delivery);
- what you’ll get paid for and how much (Payment);
- who will own the intellectual property rights to the work (Client Rights in Deliverables; Designer Rights in Deliverables);
- what information you’ll have to keep confidential and whether you can take on other clients during this time (Designer and Client Relationship);
- how you or the client can get out of the contract before all the services have been performed and what will happen (Termination);
- what you and your client each will do to make sure everything in the working situation is legal (Risk Allocation; this should be common sense, really. If the client asks for something different, you might want to discuss with your lawyer);
- what you and your client each will and won’t be legally liable for (Limitation of Liability; Limited Warranty);
- whether your client can delay or cancel payment because of catastrophes or similar unpredictable extenuating circumstances (Force Majeure);
- what happens if someone sues your client because of something you did (Indemnification);
- how you and your client will communicate (Notices); and
- how you and your client will resolve any disputes that might come up, and what laws apply to you (Dispute Resolution; Interpretation)
A couple of nifty things this contract provides for are Design Tools, which allows you to hold on to the full intellectual property rights for snippets of code or fonts you use in multiple projects, and Kill Fee, which says that if the client wants to cancel the project after you’ve already done some work on it, they need to pay you a cancellation penalty that’s either a percentage or a fixed amount. Additionally, this contract has a very strong Indemnification clause, which is great for you if your client wants to sue you for something he or she messed up (like bungling some code and destroying a website).
In the end this is a very well-rounded contract that will protect you legally while making you look very professional as well. If you feel ready to learn more about design contracts, the best resource is probably AIGA’s guide to their Design Service Agreement, that’s pretty much the industry standard now.
Contract of Works for Web Design
If the above looks like too long of a document for a project worth a few hundred dollars? This other Contract of Works for Web Design is a simplified, plain English design agreement based on Andy Clarke’s famous “contract killer”. It doesn’t contain any legalese, and in fact it’s very clear and straightforward, like a face to face conversation. On the other hand, it’s also pretty informal, so think carefully before using it with a new, stiff client. If you ever decide to write a contract from scratch, it will probably look like this. The basic elements are:
- who’s hiring you, what they’re hiring you to do, and when you’ll do it;
- how much they’ll pay you and when;
- who has the intellectual property rights to what you create for the job and some simple legal issues, including what’s the governing law and where do we go if we disagree.
As you might have guessed by now, the intellectual property part is very important. All these agreements provide for the most designer-friendly scenario possible. No copyright is assigned until the price is paid in full. This is the best incentive for the client to pay. Sometimes, this will be a negotiated point. That’s ok to make concessions, but remember that milestones and deliverables are the best way to mitigate the risk of not being paid.
Conclusion
Now you have two good starting points and the basic knowledge to use them with intelligence. Never blindly copy/paste legal language, but always go through every line. If it’s TL;DR you can always trim out some extra lines, like Mr. Sundy did!
Disclaimer: This article wants to be useful and informational, but keep in mind it is not legal advice and all the legal documents cited are only to be used as a starting point. The author, WebandDesigners, Docracy and the original authors of the documents cited disclaim any liability connected to the use of these material without a licensed attorney.