9 web accessibility tips to make your site much accessible
We make website to share information. The information can reach to the people when they can make use of it in an easy and accessible manner. But the question arises what can we do to make a website users friendly and accessible? As your website accessibility / usability are all things that make a website a up-and-coming website and they are generally not exclusive. One of the most overlooked aspects in designing a website that we often brush off is web accessibility. There’s a misconception that web accessibility comes in expenses to aesthetics, or that it’s not worth the effort. Making your web site an accessible one is really an easy thing to do with proper planning and effort. There are a few areas to focus on when drawing up a plan to convert your web site to a fully accessible website. Accessibility must be include in Pre launch website checklist.
1. Links and Navigation to your website.
Ensuring that links and navigation are placed correctly on your website is crucial. When done right, it guides visitors seamlessly to the information they’re seeking. To enhance user experience, make your links and navigation prominent and intuitive. For instance, using larger blue underlined links can significantly improve click-through rates, as people instinctively recognize them as clickable. Partnering with a skilled digital agency like Marketix Digital can help you optimize these elements, ensuring that your website is both user-friendly and effective in driving engagement.
2. Use skip navigation

Often we find there are other content on the page before main content. Things like navigation links, search, advertisement, slogans are always detected by screen readers before the main content. Users have to tab through hundreds of other links to reach main content.
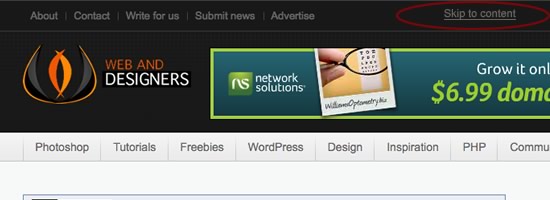
Skip navigation is a simple link at the top of website when clicked will take to main content, this is done via anchor link on top of the main content.
3. Logos and banners positioning
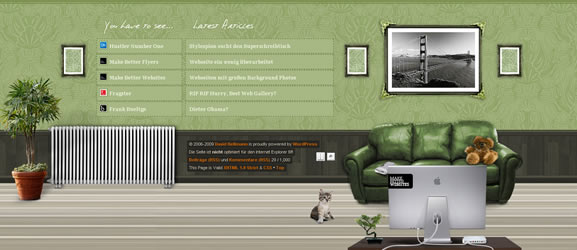
There are number of issues in banner and logos. As it can clutter the web page if placed in a wrong location .So in regard to safe land placing it in the top of the page is a good idea as it provides for an eye catching location for your visitors .It improves visibility of the content area on the screen, doesn’t clutter the web page and provides your visitors with assurance that they are on the website they want to be on and have not ende/d up on a different website.
4. Images ALT tags and link TITLE tags.

Another important part of accessibility is providing ALT and TITLE tags to images on your screen.
Providing ALT tags to images: When you hover over an image on a website and a “help tip” label pops up. This is the result of using the ALT tag in a webpage. When you specify the alt attribute in your webpage you embed it in the “” like this and sometimes on rare occasions when webpages don’t load the way they are meant to if an image is not displayed often the ALT tag is provided instead as a filler. If you don’t specify an ALT tag for your images, nothing will populate that area and your users may be discouraged.
Providing TITLE tags: Similar to the ALT attribute the title attribute will display a “help tip” when a user hovers over a link to another page or a resource. You can populate the title attribute by inserting it in to the . This may be information on where the link will take the user before the link is clicked, or possibly inform the user that this is a link to a PDF document and not a webpage.
5. Structure and layout
Structure has a key role in making your web page rule for you .It is necessary you plan your layout correctly. Layout, that is standard who can judge a layout being acceptable and not? Acceptability comes through experience so using the global structure of an HTML document, issued by the World Wide Web Consortium can make the layout of your website more accessible. Taking about acceptability, it is generally acceptable to use a logo in the top left of your screen, either a horizontal or vertical easy to see navigation bar close to this logo for people to navigate your website through the various pages so that you can create a page that is accessible and user friendly to your visitors.
6.Content and Organization
Content in a webpage related to information that should be simple and understandable. In regards to get things sorted in a webpage it is necessary you segregate the section in respect to the information you want to share with your visitor’s .this will help you sort your content neatly within those areas. Always make an effort keeping your visitor with your content and not let them leave the page in between. For this you will have to keep navigation simple by reducing the number of levels that contain information. So be choosy while using deepening levels of content .By streamlining your content levels you can simplify navigation and in turn increase the accessibility of your web site.
7. How to present the content? The page layout.
The segregation of information is done the content is categorized .It’s time to bring out the layout .Keeping things simple will help you reduce complexity, so have a simple layout structure that is adored by CSS. Allocate the top page for the “header” section that will include your logo and H1 tag. Followed up by the “main navigation” area that will provide text based links to the main categories, and your “about” and “contact” pages. Then should be your navigation area containing your “main content”. Last but not the least , your page should contain a footer that completes the page and offers text link access to some key points of information including copyright, sitemap, and contact links at a minimum, and more information can be placed here as needed.
Using this structure you can ensure a well-constructed page providing your visitors solid access to the information on your web site.so make use of it
8. HTML Elements
As you have made your content layout and structure, simple and accessible now it’s time for the actual pages of your web site. Here are some major items that you can’t miss on and to note each of it should be unique on every page:
1.Title Tag 2.Meta Description Tag 3.Meta Keywords Tag 4.Header Section with H1 Tag and Logo 5.Main Navigation Section with Text Links 6.Main Content Area with Additional H Tags as necessary to organize content. 7.Sub Navigation Section for Category Navigation 8.Footer Section with links to copyright information, contact information and the sitemap.
9. Create a footer
It is necessary that you make use of each corner of the page and when it comes to website footer it is giving a final touch to the layout. Footer in your web page is a handy area to mention copyright information, links to larger sub-sections in your website or any last minute notes to include on your webpage.
This is the beginning of accessibility there are many important aspect that you should imply in regards to optimize accessibility of your page .Making use this structure your web site will be well on the path to conforming a web accessibility. So make use of it.