34 cheat sheets for web designers and developers
A cheat sheet is a printable guide of a particular programming language, software or framework. A web designer spends most of his design time to move around different softwares environment and it becomes really hard to memorize the shortcuts and hot keys for each environment. Hence, cheat sheets provide great help for them. In this article, we present 34 essential cheat sheets for the most popular web based technologies.
WordPress
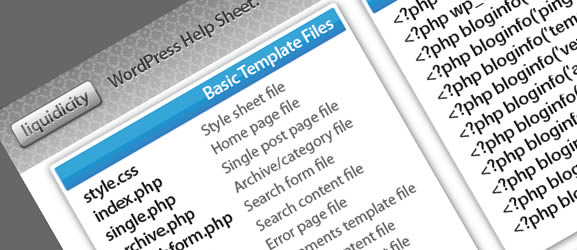
1. Liquidicity – WordPress help sheet
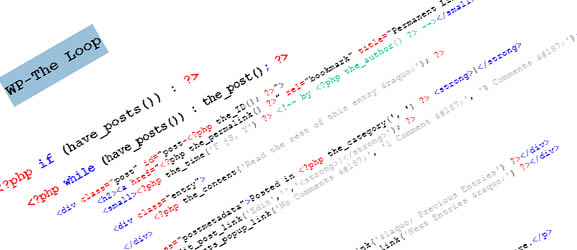
2. WP-The Loop
3. WordPress Theme Development Check List
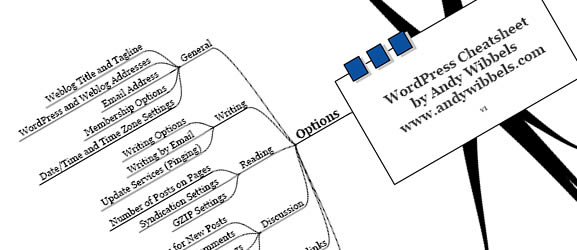
4. Andy wibbels
jQuery
5. jQuery
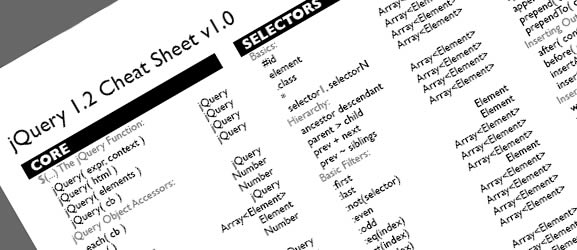
6. jQuery 1.2 Cheat Sheet
PHP
7. PHP reference sheet – basics
8. GoSquared
9. PHP cheat sheet – blueshoes
10. PHP 5 Online Cheat Sheet v1.3
Photoshop
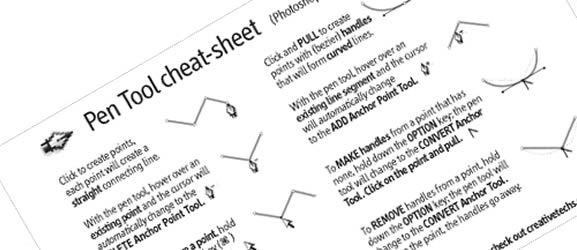
11. Creative Tip: Adobe Pen Tool Cheatsheet
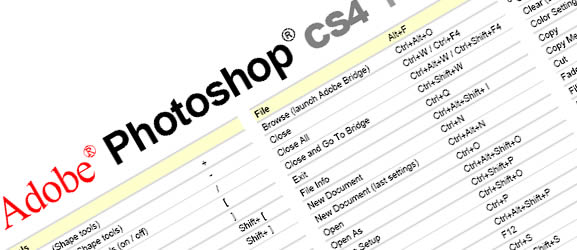
12. Adobe Photoshop CS4 Keyboard Shortcuts
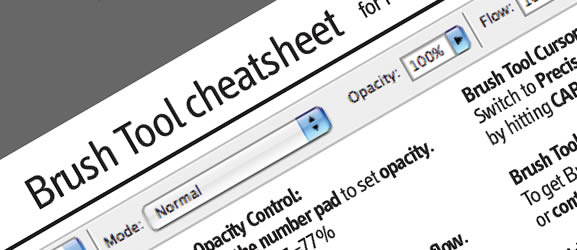
13. Photoshop Brush Tool Cheatsheet
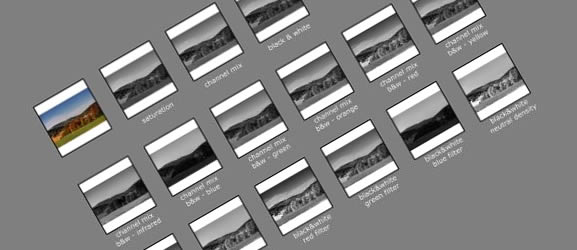
14. Black & White Cheatsheet For Photoshop
CSS
15. CSS Cheat Sheet (V2)
16. CSS Shorthand cheat sheet
17. CSS Shorthand Cheat Sheet
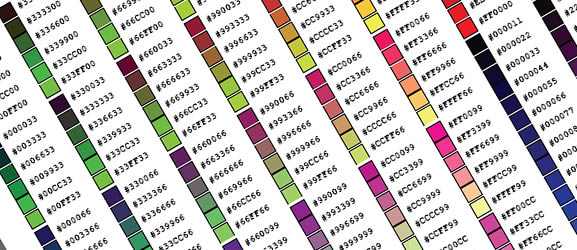
Color
18. RGB Colour codes
19. Web safe color chart
HTML
20. GoSquared
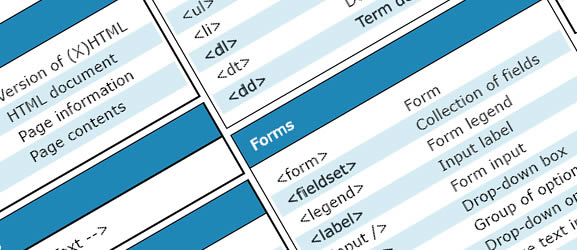
21. HTML Cheat sheet v 1
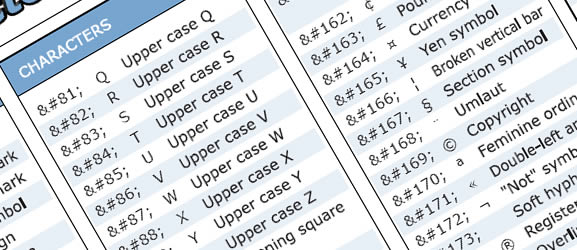
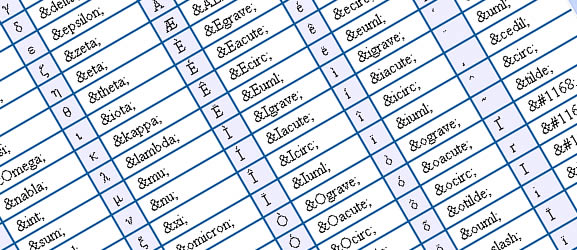
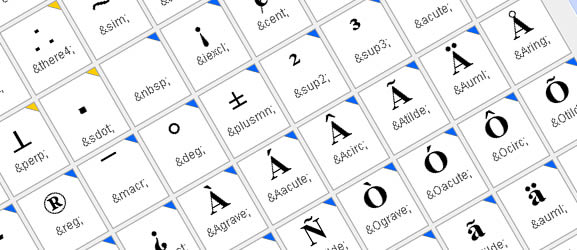
22. HTML character entities
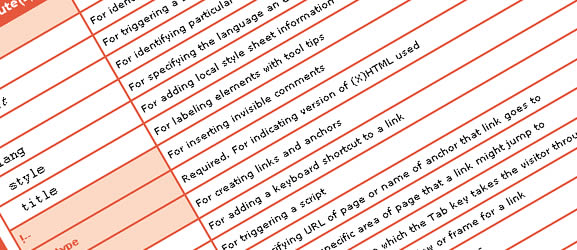
23. HTML Elements and Attributes
24. HTML/XHTML Character Entities
25. XHTML Character Entity Reference
Fonts
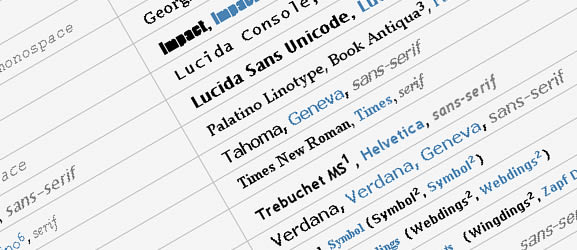
26. Common fonts to all versions of Windows & Mac equivalents
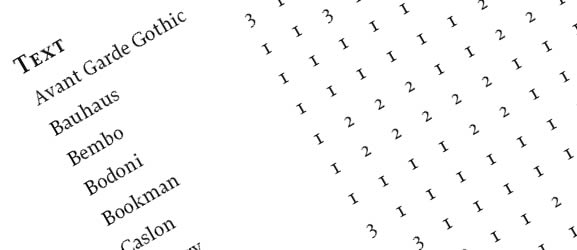
27. Mixing typefaces
Adobe
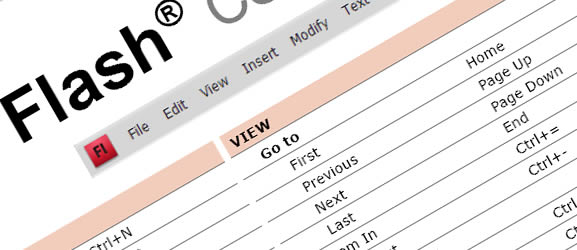
28. Adobe Flash CS4 Keyboard Shortcuts Cheat Sheet (PC and OS X)
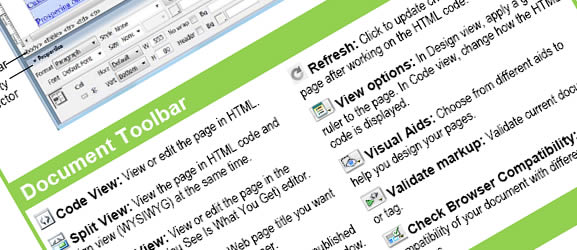
29. Dreamweaver CS3 Training
30. Illustrator CS3
31. Fireworks CS3
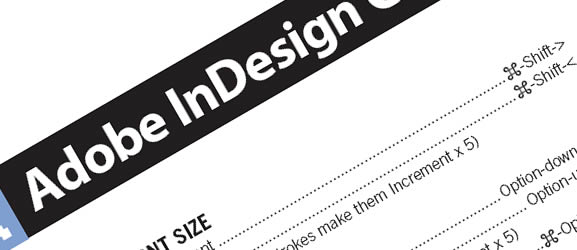
32. Adobe InDesign CS2
Mod rewrite and htaccess
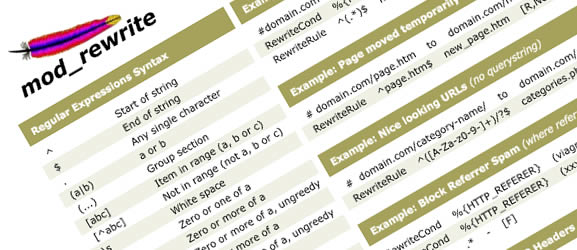
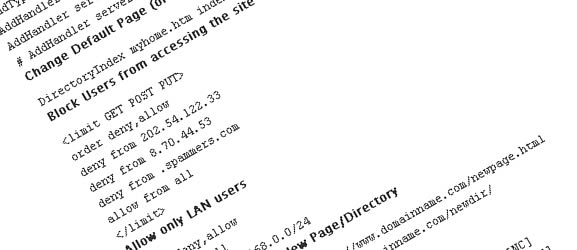
33. Mod_rewrite Cheat Sheet (V2)
34. htaccess Cheatsheet
Excellent door hangers online printing available at PsPrint