33 jQuery tutorials to create Navigation Menu
Design calls in loads of out of the box thinking. Design needs loads of effects and functionality that should make a distinctive image and perspective. jQuery is one tool that makes all of this possible.
When we are thinking about creating an extraordinary design we need to consider the usability of web design as well. Usability is directly linked with navigation and navigation has great impact on visual appearance of the site. So when you bring along navigation and JQuery you are in a state to create navigation menu that stands out from the crowd, as jQuery provides plenty of options.
Here we have some effective Jquery tutorials for navigation menus just for you.
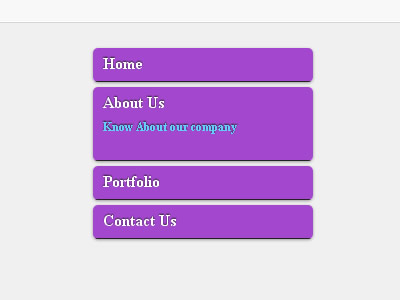
1. Create Bounce out Vertical menu with jQuery
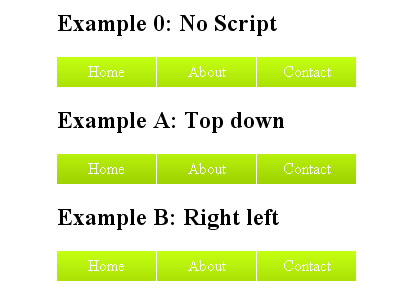
2. Animated Menus Using jQuery
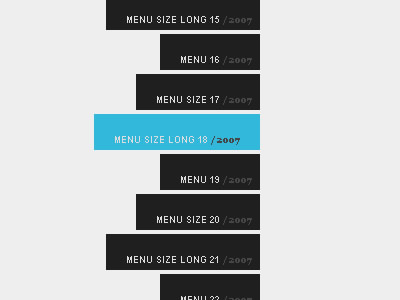
3. Vertical Scroll Menu with jQuery Tutorial
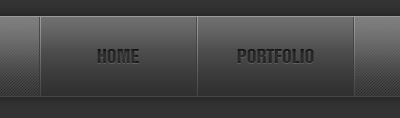
4. How to Make a CSS Sprite Powered Menu
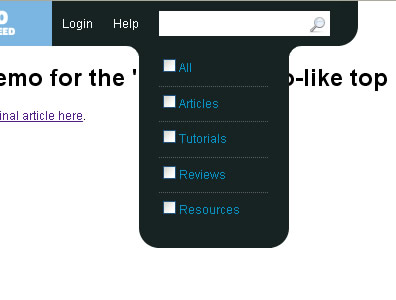
5. Create Vimeo-like top navigation
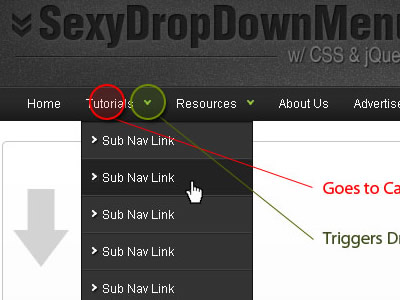
6. Sexy Drop Down Menu w/ jQuery & CSS
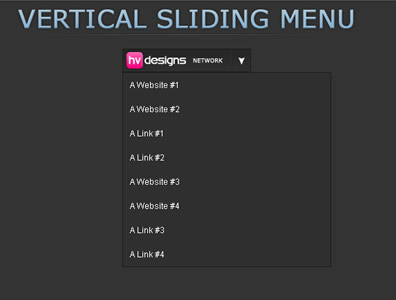
7. Sliding Jquery Menu
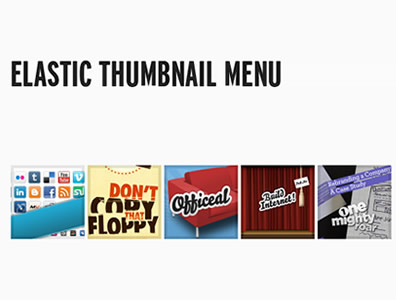
8. Make An Elastic Thumbnail Menu
9. jQuery Tabbed Interface / Tabbed Structure Menu Tutorial
10. Image Menu with Jquery
11. Create an Attractive jQuery Menu with Fadein and Fadeout Effect
12. How to Make a Smooth Animated Menu with jQuery
13. Using jQuery for Background Image Animations
14. Create an apple style menu and improve it via jQuery
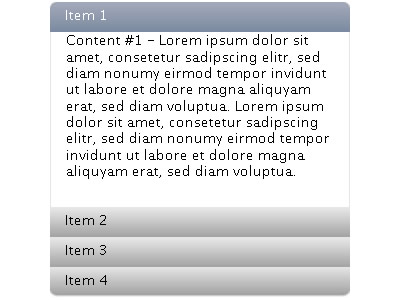
15. HoverAccordion
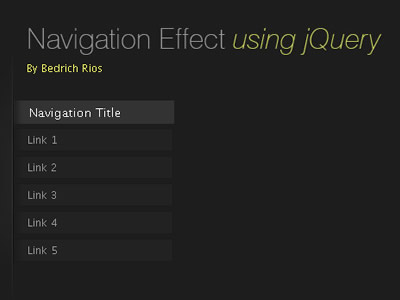
16. How To Create A Mootools Homepage Inspired Navigation Effect Using jQuery
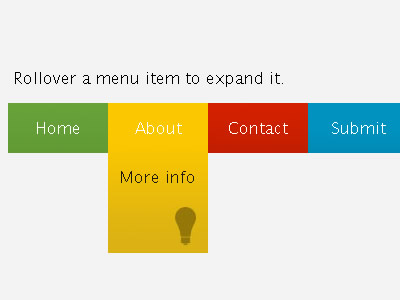
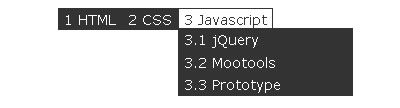
17. Create a multilevel Dropdown menu with CSS and improve it via jQuery
18. CSS Sprites2 – It’s JavaScript Time
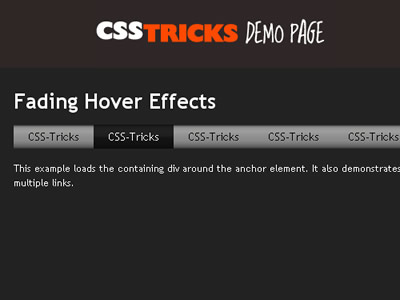
19. Color Fading Menu with jQuery
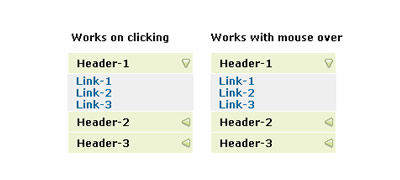
20. Making accordion menu using jquery
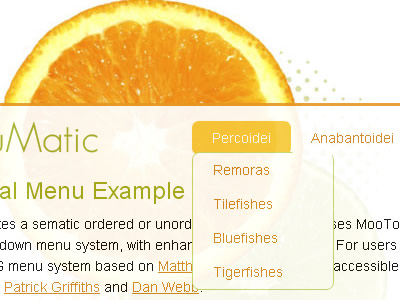
21. MenuMatic
22. jQuery & CSS Example – Dropdown Menu
23. Superfish
24. Animated Drop Down Menu with jQuery
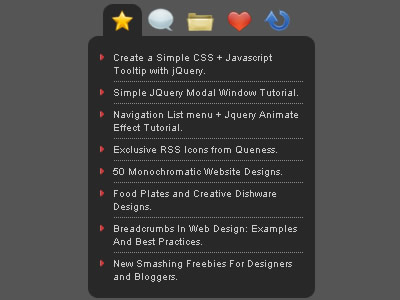
25. jQuery feed menus
26. Ctrl + Key Combination – Simple Jquery Plugin
27. Create a Cool Animated Navigation with CSS and jQuery
28. A Simple and Beautiful jQuery Accordion Tutorial
29. Make a Mega Drop-Down Menu with jQuery
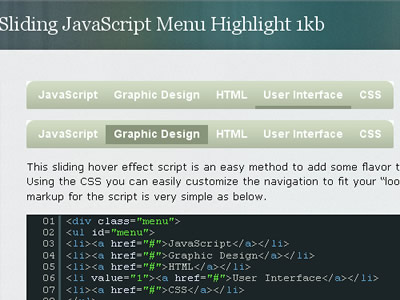
30. Sliding JavaScript Menu Highlight 1kb
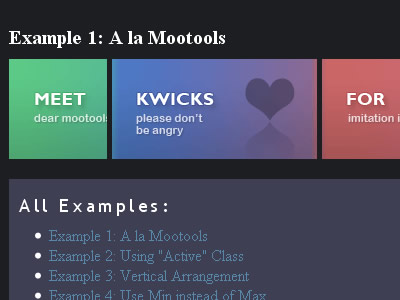
31. Kwicks for jQuery
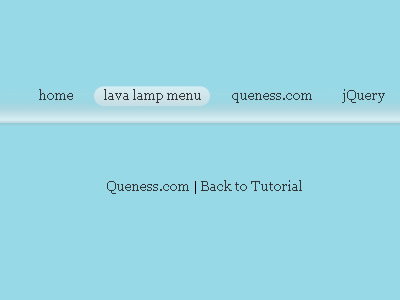
32. Simple Lava Lamp Menu Tutorial with jQuery
33. Garagedoor effect using Javascript