25 Best CSS3 Animation Tutorials to enhance the look of a Website
CSS3, acronym for Cascading Style Sheets 3, is the third generation of web designers’ language which they use for controlling visual presentation of their websites without getting into many codes. This latest budding set of standards consists of great features and tools that enable better design control and ease to load the sites faster. There are several explored and unexplored features of CSS3 which can enhance the look of your website or help you create animation for the same, and to understand those, let’s jump into 20 best CSS3 animation tutorials here:
1. CSS-ONLY RESPONSIVE LAYOUT WITH SMOOTH TRANSITIONS
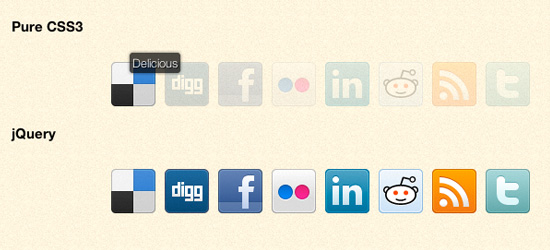
2. Embellish social media icons using CSS3
By using CSS3 with browsers like Safari and Chrome, one can give interesting look to the social media icons that helps in making a website look professional. CSS3 codes can be used to fade-in and fade-out the opacity of the icon with a simple touch of animations.
3. 3D animation using CSS3
Amazing visual effects can be created by making use of transform and transition of CSS3 .You will enjoy this technique only using the –webkit based browsers like Chrome and Safari.
4. Bokeh effect using CSS3
With CSS3 codes, one can randomize size, color and position of a picture which gives a blur effect to them. This is used to create some of the aesthetic wallpapers with little help of jQuery.
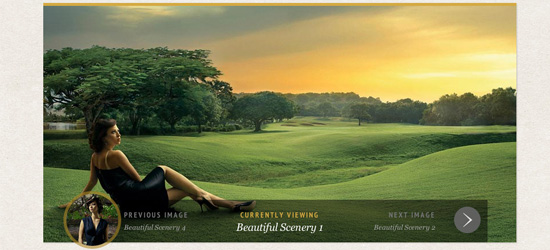
5. Circle Navigation Effect
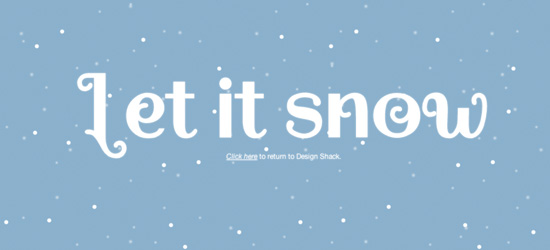
6. Snowy effects using CSS3
Now you can make snow falling off on your web page by making use of codes of CSS3. This snowy CSS3 animation will work only in Safari and Chrome browsers. Controlling of snow is done using arrow keys
7. Sliding Vinyl effect using CSS3
You can generate a sliding vinyl effect from your favorite album cover by making use of few HTML coding and CSS3 transitions and transforms. You will see music CD sliding out of the cover as you move the cursor over it.
8. Analogue clock using CSS3
In Google Chrome and Safari 4 Beta, CSS3 transitions can be used to develop a working analogous clock and its coding is done in HTML format which is easy and simple.
9. Create Polaroid images using CSS3
By combining features of CSS3 along with some general styling, you can turn boring images into stylish looking Polaroid images without doing any extra markup that will increase load on your website.
10. CSS3 Stacks with pseudo-elements
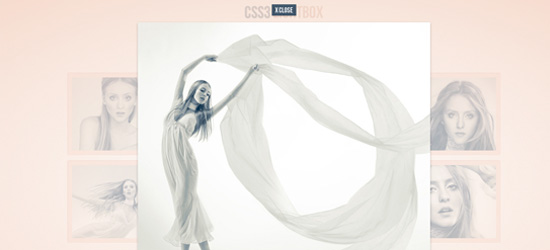
11. Lightbox Gallery by CSS3
You can create a picture gallery with sliding photos and other animations using CSS3. This animation is called Lightbox Gallery and works well with Chrome and Safari web browsers.
12. Falling leaves with CSS3
CSS3 is used to develop falling leaves wallpapers and screen savers with great realistic features. This animation will only work in new versions of Safari and Chrome web browsers.
13. Storage notes using CSS3
These notes are of great utility and are automatically saved on your hard drive so that when you visit the web page next time, they appear automatically. HTML 5Client-side Database Storage API and CSS3 is used to create it.
14. CSS3 Image Styles
15. Building boxes with CSS3
It is an amazing animation created using CSS3 features in which boxes can be created and arranged one over the other to give a image of a building. For better effects, use Chrome and latest versions of Safari browsers
16. Ringing bell animation using CSS3
By making use of some vendor properties of CSS3 like @keyframes and @-moz-keyframes, you can create a ringing bell animation in which you can adjust the timer and other effects.
17. Create a 404 page using CSS3 animations
For creating a 404 web page you require text editor, knowledge of CSS3 and HTML and Chrome or Safari web browser which is also known as WebKit browser.
18. Matrix Animation with CSS3 toolkit
The vertical writing mode of this animation is created by using CSS code writing-mode: tb-rl. this animations looks real and gives a perfect look of Matrix. The content of the same can be modified.
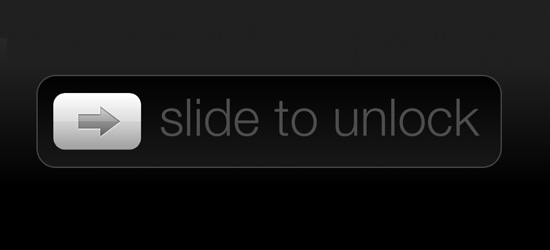
19. iPhone “slide to unlock” Text in WebKit/CSS3
20. Animations using CSS3
Various animations can be developed using CSS3 without making your website heavy and easy to load. These animations are controlled by the cursor and enhance the proficiency of your web page.
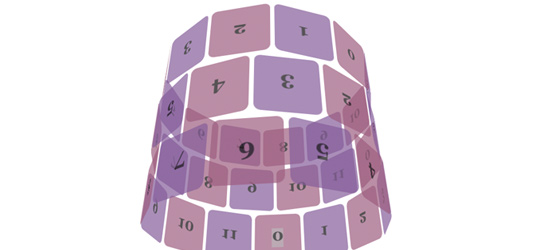
21. Poster circle with CSS3
You can use simple CSS3 transformations for generating fun animations like rotating and spinning the circles. First, any numbers of strips are crafted, its elements and position, using functions of JavaScript and then the final spinning is done using CSS3.
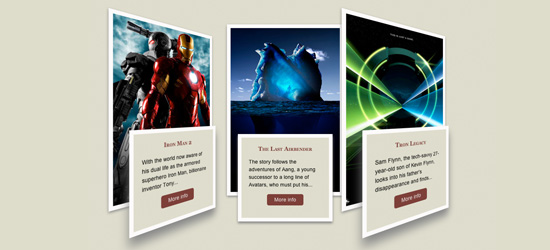
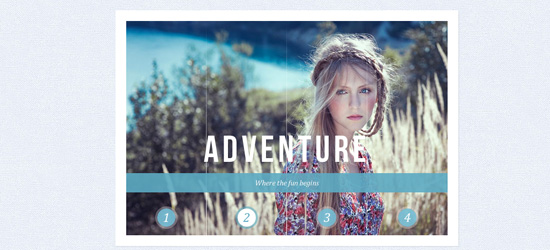
22. SLIDING IMAGE PANELS WITH CSS3
23. CSS3 Lightbox
24. 3D CSS3 cube- Rotate and revolve
Transitions and transforms found in CSS3 can be used to create a CD box which can be controlled by arrow keys. You can also create mirror images of the text which you type inside the 3D box.
25. Create stack of index cards using CSS3
By making use of simple HTML and various CSS3 features like transition and change, @ font-face, border-radius and box-shadow to style and design, one can create a dynamic stack of index cards.